Netlify は Web アプリケーションや静的 Web サイトのホスティングサービスだ。 『1000 年遺るブログのつくりかた』で述べた通り、本サイトも Netlify でホスティングされていた。
本稿執筆時点では、本サイトはいくつかのブログ記事を載せているだけの静的 Web サイトである。それにも関わらず、日本から閲覧すると表示が特に遅かった1。
本稿では、Netlify のパフォーマンス上の問題およびその解決方法について述べる。
問題
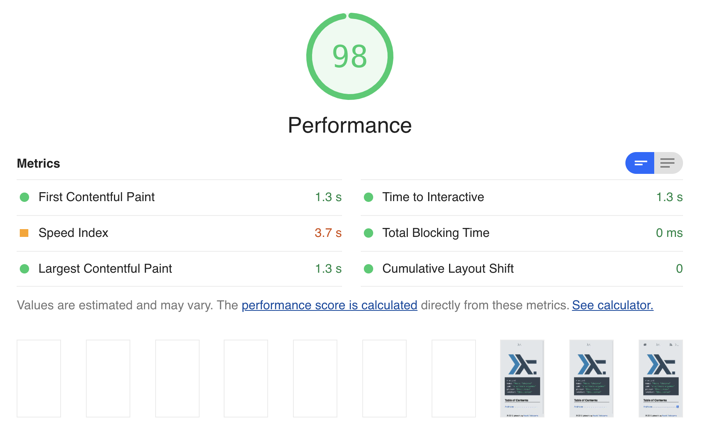
日本の東京から閲覧した場合のパフォーマンスを Lighthouse CLI で計測2すると、図1のようになった。

図1. Netlify の最初のパフォーマンス計測結果。CPU/Memory Power は 1947
ここで重要なメトリックは Speed Index である。 Speed Index は、Web ブラウザがページを読み込む様子を動画に撮ってフレームを比較することで、視覚的なページ読み込み時間を計る。
従って、Speed Index が 3.7s であったということは、閲覧者から見てページ読み込みが完了するまで概ね 3.7 秒かかったことを示す。 これは、本サイトのトップページが簡素3であり、合計サイズが 99.1 kB である4ことを考えると極めて遅い5。
問題の正確な原因は不明だが、考えられるものは以下である6。
- Netlify の Starter という無料プラン7であったため、日本のエッジノードが利用できずシンガポールから配信していた。
- 本サイトはアクセスが少ないため、シンガポールのノードにキャッシュが存在しないことが多かった。別サイトの話だが、Netlify の公式フォーラムでもサポートから同じことが指摘されている。
- 『Netlifyが日本からだと遅い - id:anatooのブログ』で指摘されている通り、TCP ウィンドウサイズが 64 kB で固定されている8ため、レイテンシが大きい9とスループットが低い。HTTP/2 であるため、その低いスループットのコネクションで複数のファイルを読み込んでいる。
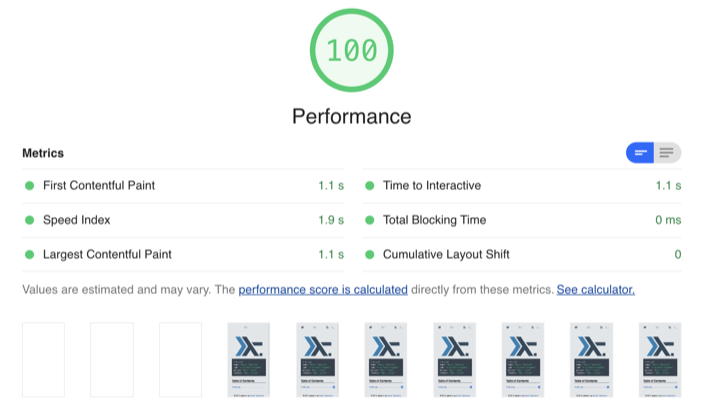
因みに、図1 の計測の後すぐに再計測すると、Speed Index は 1.9s になった(図2)。シンガポールのノードにキャッシュが存在することにより短くなったと考えられる。

図2. Netlify の 2 回目の計測結果。1 回目から間を置かず計った。CPU/Memory Power は 2004
解決
問題とその原因の考察から、以下のような解決策が考えられる10。
- Netlify で日本のエッジノードが利用できるプランにアップグレードする
- Netlify を使いつつ、日本のエッジノードが利用できる CDN を前段に用意する
- Netlify をやめて、この問題のない別のホスティングサービスを利用する
1 の問題は、金がかかり、かつ問題が解決するか定かではない点である。
2 の問題は、CDN によっては金がかかり、かつ前段の CDN が増えることで構成・運用が複雑になることである。
幸い、3 を満たすサービスが存在する。Vercel だ。
Vercel11 は React フレームワークの Next.js を開発している会社であり、同名のホスティングサービスを運営している。 都合の良いことに、Vercel は Netlify と同様に一連の便利な機能(カスタムドメイン、HTTPS、GitHub などからの CD、CDN 等)を提供しており、かつ個人・非商用利用では無料である。 Vercel は Next.js などで構築された Web アプリケーションをデプロイするために使われることが多そうだが、本サイトのように Hugo で構築された静的サイトにも対応している12。
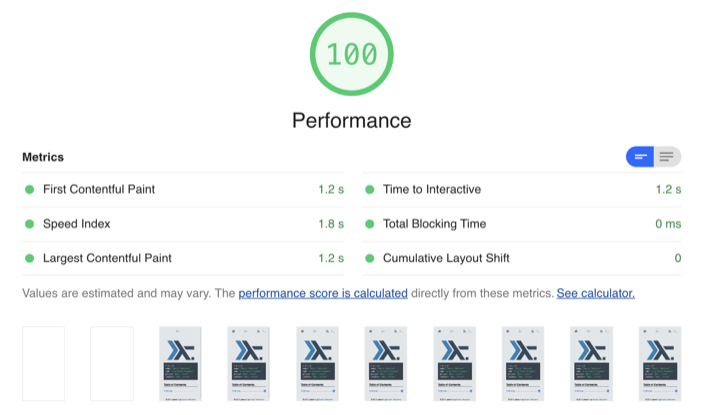
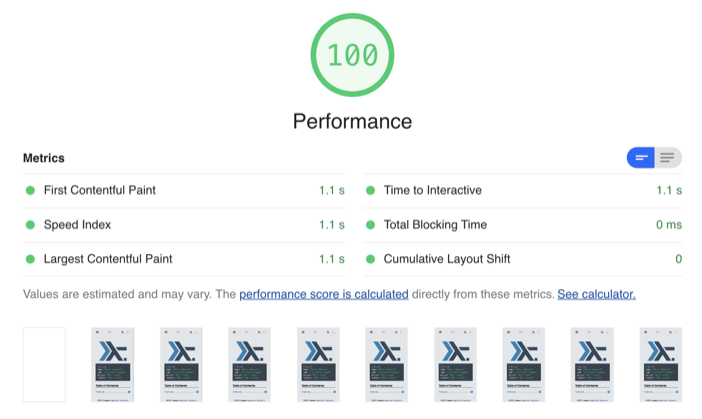
Netlify から移行する前に実際に Vercel にデプロイ13し、パフォーマンスを計測した(図3、図4)。

図3. Vercel の最初のパフォーマンス計測結果。CPU/Memory Power は 2086

図4. Vercel の 2 回目の計測結果。1 回目から間を置かず計った。CPU/Memory Power は 1901
1 回目、2 回目の Speed Index はそれぞれ 1.8s、1.1s である。Vercel では、キャッシュがなさそう14な場合でも Netlify ほど遅くならない。
パフォーマンスが改善されたことが確認できた15ため、DNS 設定を変更して移行を完了した。
おわりに
本稿では、Netlify 無料プランにおいて日本から閲覧する際のパフォーマンス問題を取り上げ、Vercel に移行することで解決した例を示した。
Vercel 以外の選択肢としては、GitHub Pages が挙げられる。
-
2020 年の初めに本サイトをリニューアルしたときからこの問題に気づいていたが、漸く重い腰を上げた。 ↩︎
-
Netlify でホスティングしていたときに
lighthouse https://lambdar.me --viewを実行して計測した。実行環境は Lighthouse 7.4.0 のデフォルト設定である。つまり、デバイスは Moto G4 エミュレーションで、ネットワークは 150 ms TCP RTT、1,638.4 Kbps スループット、CPU は 4 倍遅くスロットリングされている。以降の計測も同環境で行っている。CPU/Memory Power については都度述べる。Lighthouse はデフォルトで Simulated Throttling を行っている。つまり、スロットリングなしの結果からシミュレーションしているだけであるから、同条件で比較する限り問題ないと思われる。 ↩︎ -
トップページは本稿執筆時点でそれぞれ 1 つの HTML、CSS、SVG、WOFF2(フォント)ファイルで構成されており、Web ブラウザは HTTP リクエストを合計で 4 回だけ行えば良い。JavaScript は解析目的のものすら用いていない。 ↩︎
-
ネットワーク転送サイズ。因みに、Web サイトのパフォーマンスやデザインにおいて度々話題に上る『阿部寛のホームページ』のネットワーク転送サイズは、本稿執筆時点で 38.0 kB である。また、Lighthouse 7.4.0 では『阿部寛のホームページ』のパフォーマンスは「?」となって計測できない。これは、ページの表示が速すぎるからではなく、Lighthouse が framesets 内のページを認識しないためである。メニューとメインページを個別に計測すると、Speed Index はどちらも 0.7s となった(CPU/Memory Power はそれぞれ 2069、2117)。 ↩︎
-
Pingdom によると、Web ページの平均サイズは 2.07 MB(2018)で、平均読み込み時間は 3.21 秒(2017)である。Lighthouse の結果との単純な比較は難しいが、数値上だけでなく知覚可能な程度には遅かった。 ↩︎
-
これらのうちどれか 1 つのみが原因という意味ではない。また、DNS 設定などの基本的な問題がないことは確認済みである。 ↩︎
-
本サイトについてもパケットキャプチャを行ったところ、TCP の Window Scale Option は 9(つまり 512 倍)になっていたが、結局 Window が 126 になり、実質的に 64 kB に固定されていた。 ↩︎
-
ping -c 10 -s 1024 ***.netlify.appで測ったところ、約 90 ms であった。 ↩︎ -
特に網羅的ではない。 ↩︎
-
元は ZEIT という名前だったが、2020 年 4 月 21 日に Vercel になった。 ↩︎
-
今回のケースでは、Netlify からの移行作業は自明であった。Netlify で設定していたビルドコマンドをほぼそのまま利用できた。 ↩︎
-
前回のアクセスから十分に時間を置いてから実施しているが、同リージョンからの他者のアクセスやエッジノードでのキャッシュの有無は制御できないため、確信は持てない。但し、Netlify でも同様の条件で実施しており、むしろ計測実施時に https://lambdar.me が向けられていた Netlify の方が有利なはずである。 ↩︎
-
因みに、Vercel においてもパケットキャプチャを行った。TCP のウィンドウサイズは 257 kB で、レイテンシは 5 ms 程度だった(
pingは応答がない)。 ↩︎