
Zairon, CC BY-SA 4.0
あらゆる物事の価値は時間的に変化する1.どんなに凡庸で狭い文脈に依存した文章でも,1000 年寝かせれば歴史的価値が加わり,優れた文章より価値が高くなるかもしれない2. もちろん,優れた文章より長く遺るためには追加の努力が必要だ. 本稿では,1000 年遺るブログをつくるための効果的かつ実行可能な手法を述べる.
GitHub Archive Program
2019 年 11 月,GitHub Universe 2019 にて GitHub Archive Program が発表された. ソフトウェア開発に携わる者ならよく知っている通り,GitHub はソースコード3リポジトリ4のホスティングサービス5だ. GitHub Archive Program は,GitHub に存在する 3000 万超の公開リポジトリ6のうち,アクティブなものを 1000 年以上保存するためのプロジェクトであり,我々の目的に都合が良い.
GitHub Archive Program では多層的なバックアップが行なわれる.我々の目的にとって特に重要なのは GitHub Arctic Code Vault である. GitHub Arctic Code Vault は,データを北極海にあるノルウェー領スヴァールバル諸島の炭鉱跡7にコールドバックアップする試みだ. スヴァールバルは 40 カ国以上が加盟する条約8によって非武装地帯として指定されている.また,意外にも温暖化による海面上昇の影響は小さく9,1000 年レベルの長期保存に適している.
GitHub 公式の動画を見ると,保存場所と方法が分かりやすい.
上の動画にある通り,公開リポジトリのデータはハロゲン化銀マイクロフィルムに記録される.それぞれのリールは 3500 フィート(約 1 km)ある.データはリールの各々のフレームに 880 万ピクセルの QR コード10として保存される. 適切に管理されたハロゲン化銀マイクロフィルムは, 500 年以上の寿命が期待できる. GitHub Arctic Code Vault においてマイクロフィルムでの保存を担当する Piql 社のシミュレーションによると,その 2 倍である 1000 年の寿命が期待できるらしい11.
長い期待寿命に加えて,マイクロフィルムはデータの読み出しが比較的容易である.原理的には,拡大鏡さえあればデータを読み出すことができる. もちろん,QR コードのデコード方法やファイルフォーマット,文字コード,および復元に必要なその他の技術ガイドも保存される. それだけでなく,Tech Tree と呼ばれるソフトウェア開発とコンピューティングについてのロゼッタストーン12も保存される. 従って,カメラ(スキャナ)と適当な計算能力を有するコンピュータさえあれば,未来人はマイクロフィルムからデータを復元することができるはずだ.
以上の GitHub Archive Program が,1000 年遺るブログを個人が作るための肝だ.2020 年 2 月 2 日に最初のスナップショットがとられるが,それが最後ではないだろう13. 遠い未来に自分の文章を小さな努力で遺したいなら,利用しない手はない.
ブログのつくりかた
前節で学んだ通り,我々の計画は完全に GitHub に依存する.必要なのは,ブログを GitHub 上にアップロードすることだけだ. 本稿のタイトルに反して,実際にブログをつくるパートはそれほど興味深いものではない.詳細な手順を述べる代わりに,本ブログに使われている主要なツールやサービスを紹介する.
ブログを GitHub リポジトリに置くことは,決して斬新なアイディアではない.実際,GitHub はリポジトリに置かれたファイルを Web サイトとして無料でホストするサービス(GitHub Pages)を提供している. 既に多くのソフトウェア(主にライブラリ)の公式サイトや個人サイト(ブログを含む)が GitHub Pages でホストされている14.
GitHub リポジトリにブログを置く場合,WordPress のような動的なシステムは向かない. 動的なシステムは,コンテンツをデータベースに保存する.Web ブラウザからのリクエストに応じてデータベースからコンテンツを取得し,ブラウザが理解可能な HTML として返す. コンテンツを作るときは,たいていシステムにログインして専用の UI を使う.コンテンツをデータベースに保存するため,Git リポジトリにデータが残らない15. Git を使うことに抵抗がないなら,個人サイトをつくるためにこのような大げさな仕組みは不要である. 可読性の高い Markdown といった形式でコンテンツを書いて Git リポジトリに保存し,あらかじめ HTML に変換すれば良い. それを行うツールが静的サイトジェネレータだ.
本サイトは Hugo という静的サイトジェネレータで生成されている(Hugo のソースコードも GitHub 上で管理されている).
Hugo は優れた静的サイトジェネレータである.サイトの見た目を容易にカスタマイズできるため,ユーザが作ったテーマも数多く公開されている16. YouTube 動画やツイートの埋め込み,RSS の配信,多言語化など,欲しい機能は既に存在するか,ドキュメントに何らかの案内があることが多い. それに加え,実行速度も速い.
サイトのスタイリングは CSS で行える. たいていスクラッチから自分で書かずに,Bootstrap や Bulma といった CSS フレームワークを使う. 本サイトでは Tailwind CSS を使っている. 他の多くのフレームワークと異なり,Tailwind CSS はより粒度の小さいスタイルクラスを提供しているため,自分でほとんど CSS を書くことなく自由度の高いスタイリングが可能だ.
サイトが出来上がったら,インターネットからアクセスできるように公開しよう. 本節のはじめに述べた GitHub Pages を使っても良いが,Netlify の方が簡単だ. 簡単なだけでなく,ほとんどあらゆる面で GitHub Pages より多機能である. 本サイトも Netlify を使って公開している.
1000 年遺るブログとは
ここまで読み進めば既に明らかな通り,ここでの「1000 年遺るブログ」とは,これから 1000 年のあいだ休まず稼働し続けるブログではない. そのような試みがあれば面白いが,本稿で述べたものとは比較にならない努力を要するだろう.
上手くいけば 1000 年のあいだブログに書いた文章が遺るとはいえ,「ブログが遺る」というには物足りない. ブログ(blog)がウェブログ(weblog)の略称17であったことを思い出そう. 遠い未来においてインターネットと Web が失われても,未来の人類18は今まさにあなたが見ている Web ページと同じものを目にすることができるだろうか? 地球北端の地下 250m に保存されたフィルムからデータをなんとか復元できても,Web ページを描画することはできるだろうか?
前述した GitHub Archive Program の Tech Tree を穴が空くほど読み,アーカイブにあるデータを血眼で漁れば可能かもしれない. とはいえ,未来人にこの膨大なパズルを投げつけずに済むようにしたい. そこで,スクラッチから作るのに最適なコンピュータ・アーキテクチャと,その上で動く最小の OS および Web ブラウザを実装した …と言いたいところだが,人生の余白はそれを行うには狭すぎる19.
歴史スクリーンショット
悪あがきとして,Web ページのスクリーンショットを遺したい.結果的にどのように描画されるかを知ることは,復元に役立つかもしれない. 未来人にかかる負担を軽くするため,できるだけ読み込みが簡単な画像フォーマットが良い. 幸い,最適なフォーマットが存在する.PPM (Portable Pixel Map) だ.
PPM のフォーマットは,実際のデータを見ればすぐに理解できる.下記は,有効な PPM 画像データである.
ここで,# から始まる行はコメントであり,データを読むときには無視される.
P3
# 上記 P3 はファイルが PPM であることを表す.
# PPM にはテキストフォーマット(P3)とバイナリフォーマット(P6)が存在する.
# 下記は横幅と高さ.
3 1
# ひとつの色の最大値.
255
# 1 ピクセル目の R(赤)の値,G(緑)の値,B(青)の値,
# そして 2 ピクセル目の R の値,…というように続く.
255 0 0 0 255 0 0 0 255
上記テキストをファイル(例えば rgb.ppm)に保存して適当な画像ビューワで開いてみよう.拡大すると,下画像のように赤緑青のドットが並んでいることが確認できる.

PPM で表した 3x1 の画像(拡大)
PPM の読み方とスクリーンショットを遺せば良さそうだ20.問題は,GitHub Archive Program では 100 KB より大きいバイナリファイル21は保存されないことである22. フルカラー23のまともなスクリーンショットを PPM で保存すると,100 KB を優に超えてしまう.
上述した PPM のテキストフォーマットで保存すればその制限を回避できそうだが,楽観的かもしれない.
GitHub はバイナリファイルの判定方法を明確にしていないからだ.
バイナリファイルの判定方法は複数存在する.例えば,Git は最初の 8000 バイトに NUL 文字24がひとつでも含まれるものをバイナリと判断するコードをもつ25.
他には,MIME タイプを使う方法がある.
例えば,PPM ファイル(テキストフォーマット)の MIME タイプを file コマンドで確認すると以下のようになる.
$ file -bi rgb.ppm
image/x-portable-pixmap; charset=us-ascii
一方で,「普通の」テキストファイル(例えば a という文字だけが保存されたもの)の場合,
$ file -bi a.txt
text/plain; charset=us-ascii
となる. 適当な PNG 画像ファイル(バイナリファイル)にも試してみよう.
$ file -bi some.png
image/png; charset=binary
以上の結果から示唆される通り,「普通の」テキストファイルは MIME タイプに「text」を含む. MIME タイプに「text」を含まないものをバイナリファイルとする判定方法の場合,PPM ファイルはテキストフォーマットでもバイナリファイルと判定されてしまう. 他方,「charset=binary」を含むものをバイナリファイルとするなら,テキストフォーマットの PPM ファイルは安全だ.
GitHub が具体的にどのようにリポジトリデータのスナップショットをとるかは分からない.以下のコマンドのような方法であることを祈ろう26.
$ git archive -o snapshot.tar.gz HEAD $(find $(git ls-tree -r --full-tree --name-only HEAD) -not \( -size +100k -and -exec sh -c "file -bi '{}' | grep -q 'charset=binary'" \; \) -print)
未来人へ
Web ページのスクリーンショットを撮るために,簡単なコマンドラインツールを作った.
このツールに URL を渡すと,Headless Chrome を使ってページにアクセスし, ページ全体のスクリーンショットを撮る.画像は PPM フォーマットで標準出力される.
$ web2ppm https://google.com > google.ppm
下のように -c オプションにファイルパスを渡せば,そのファイルの内容を PPM のコメントとして出力する.
$ web2ppm -c comments.txt https://google.com > google.ppm
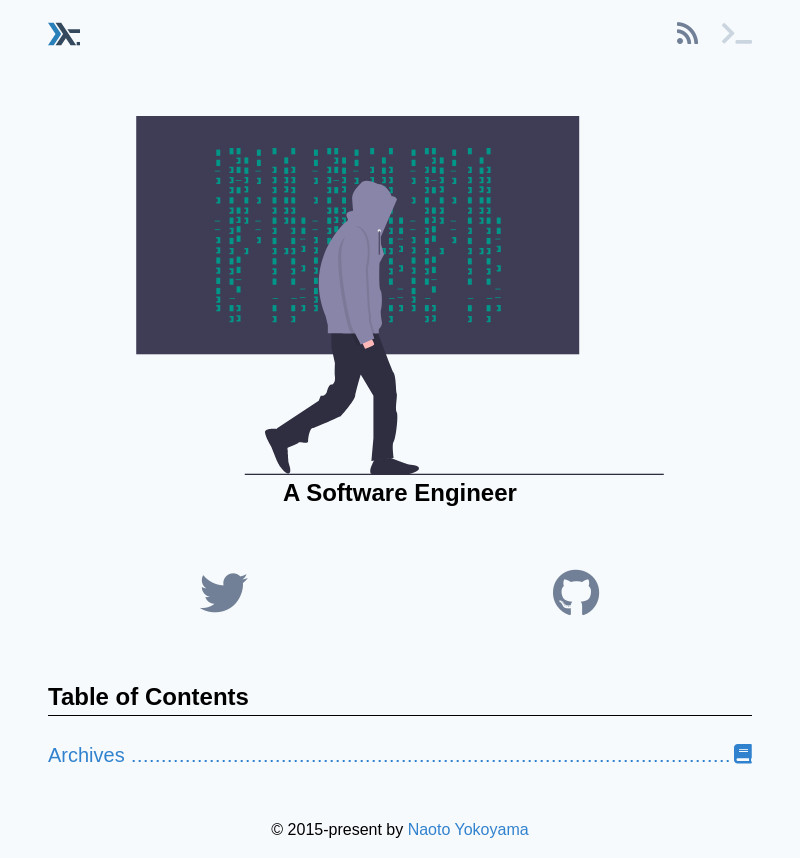
当サイトのホームページのスクリーンショット27を撮り,リポジトリに保存した.

当サイトのホームページのスクリーンショット.この画像は PPM から JPEG に変換したもの.PPM でのサイズは 7.6 MB.
スクリーンショットには以下のコメントを含めた.
P3
# Dear future generations:
# First of all, thank you for coming across this file.
# This file is a screenshot of my personal website, taken in AD 2020.
# The image's format is called Portable Pixel Map.
# The first two numbers below mean the width and height of the image, respectively.
# The lone number on the next line represents the maximum value of a color.
# Then, the color-value triplets of each pixel in the image follow.
# Each triplet is composed of red, green, and blue color values.
# You can restore the rectangle image by drawing each colored dot left to right, top to bottom.
# Aren't you sure what these sentences mean? DON'T PANIC!
# Please refer to technical guides and Tech Tree.
# This should be one of easiest puzzles in the archive.
# I hope you enjoy your adventure of data abundance.
800 858
255
247 250 252 247 250 252 247 250 252 247 250 252 247 250 252 247 250
# ...
未来人へ:
まずはじめに,このファイルを見つけていただきありがとうございます. このファイルは, AD 2020 に撮った私の個人サイトのスクリーンショットです. この画像のフォーマットは Portable Pixel Map と呼ばれています. 最初の二つの数は,それぞれ画像の幅と高さです. その次の行にあるひとりぼっちの数は,色の最大値を表しています. あとは,画像の各々のピクセルを表す色値の三つ組が続きます. 三つ組は赤,緑,青の色値からなります. 色付きドットを左から右,上から下に描いていくと,矩形画像を復元できます. この文章の意味が分からなくても,パニクらないで! 技術ガイドと Tech Tree を参照してください. これはアーカイブのなかで最も簡単な部類のパズルです. データまみれの冒険をお楽しみください.
おわりに
宇宙物理学者の J. Richard Gott によると,人類は信頼水準 95% であと最短 5128 年,最長 780 万年のあいだ生き残る28. この推定を信じるなら,人類は 1000 年後も存在する可能性が高い.
Gott による推定の要領はこうだ. 物事の全存在期間(始まってから終わるまでの時間)が有限であるとして,その期間を 40 個の区間に等分割する.我々が全くの偶然にその物事を観測したとしよう. 最初の区間に属す人々にとって,残りの存在期間は少なくとも区間 39 個分ある.一方,最後の区間に属す人々にとって,残りの存在期間は多くとも区間 1 個分だ. しかし,最初か最後の区間に属す確率など 5 % しかない.従って,我々は 95% の確かさで次のことが言える:
残りの存在期間は,最短で今までの存在期間の 39 分の 1,最長で今までの存在期間の 39 倍である.
Gott の推定を Web にも適用してみよう.World Wide Web が発明されたのは 1989 年である29から,本稿の執筆時点では約 31 年が経過している. 前述した方法で信頼水準 95 % の Web の余命を推定すると,約 9.5 ヶ月から 1209 年となる. このように書くと 1000 年後も Web が存在しそうに感じられるが,これはあくまで信頼区間である.「最長でも 1209 年」という認識の方が正確だ30.
Web の命が尽きるのは,単に新しいテクノロジーに置き換わるからだろうか? それとも,1950-60 年代にはもっと説得力があったように,高度な文明が失われるからだろうか? Gott の推定は,終焉の理由までは教えてくれない.
-
任意の物事の客観的価値を時刻の関数として適当に定義したとき,一定にはならないという主張. ↩︎
-
歴史的価値を差し引いたときにより価値の高い文章を優れた文章とした. ↩︎
-
プログラミング言語で記述された文字列のこと.ソフトウェアを構成するその他のリソースを含む場合もある.コンピュータで実行可能な形式に変換される. ↩︎
-
ここでは Git というバージョン管理システムにおけるリポジトリを指す.ソフトウェアを構成するファイルの変更履歴を保存できる. ↩︎
-
Git リポジトリをホストするだけでなく,ソフトウェア開発に役立つその他の関連サービスも提供している. ↩︎
-
本稿の執筆時点での数を参照した.現在の公開リポジトリの数は https://github.com/search?q=is:public にて確認できる. ↩︎
-
後述する GitHub 公式の動画から,Google Maps 上の位置は https://goo.gl/maps/Nba5GRb48LYQU3Yq5 であると思われる. ↩︎
-
1920 年 2 月 9 日に調印されたスヴァールバル条約のこと.当初は 14 カ国により調印された.本稿の執筆時点では,アメリカ,中国,日本,ドイツ,インド,フランス,イギリス,ロシア,および北朝鮮を含む 46 カ国で発効されている. https://verdragenbank.overheid.nl/en/Verdrag/Details/004293 を参照. ↩︎
-
気温上昇に伴い海水が熱膨張し海面上昇が起きるが,同時に陸上の氷もとけて重力が小さくなり島が上昇するため,相対的に海面が上昇しない(どころか下降する). Bilt, Willem van der, et al. “Climate in Svalbard 2100.” (2019). https://www.miljodirektoratet.no/globalassets/publikasjoner/M1242/M1242.pdf を参照. ↩︎
-
よく知られている通り,QR コードはデータを白(明)と黒(暗)のドットの二次元配列にエンコードしたものである.各々のデータドット(ピクセル)は 1 bit の情報を表現できるから,(誤り訂正情報を別として)単純に考えると 880 万ピクセルで 1.1 MB の情報を保存できる.1 つのリールにあるフレームの数は分からない.100 フィート(30.48m)あたりのフレーム数を 700 から 2500 とすると,1 リールあたり 27 GB から 96 GB の情報を保存できる. ↩︎
-
Piql のデータ保存についてはホワイトペーパーや Data storage for the coming generations - Referanser - Polymer institutt - norner.no - Norner を参照. ↩︎
-
Tech Tree については GitHub Archive Program FAQ や Long Now Partners with GitHub on its Long-term Archive Program for Open Source Code — Blog of the Long Now を参照.スクラッチからテクノロジーを再構築するための情報も含まれるらしい. ↩︎
-
GitHub Archive Program FAQ によれば,新しいスナップショットをとるかどうかは 5 年ごとに判断される.従って,2 回目のスナップショットは最短でも 5 年後になる.1000 年遺すことを考えれば誤差である. ↩︎
-
GitHub Pages を用いず,Markdown 形式のファイルを置くだけというケースもよく見かける.Markdown 形式のファイルは,GitHub 上で直接表示しても HTML に変換・描画されるため,閲覧に耐える. ↩︎
-
データベースのデータを吐き出して Git リポジトリに保存したり,人間が分かりやすい形式で書いたファイルを変換してデータベースに投入することもできるが,二度手間だ. ↩︎
-
本サイトのテーマは筆者が作ったものである. ↩︎
-
厳密には,アーカイブを発掘するのは人類とは限らない. ↩︎
-
詳しくは サイモン・シン(2006)『フェルマーの最終定理』(青木薫訳) 新潮社 を参照. ↩︎
-
JPEG や PNG といった広く使われている画像フォーマットの読み方も Tech Tree に含まれるかもしれない.アーカイブ発掘時点でのテクノロジー状況に大きく依存するが,簡単なフォーマットで遺すことが役立つ可能性はある. ↩︎
-
テキストファイルでないファイルのこと. ↩︎
-
GitHub Archive Program のページには「The snapshot will consist of the HEAD of the default branch of each repository, minus any binaries larger than 100KB in size.」とある.「binaries」は実行ファイル(executables)を意味する場合もあるが,FAQ では「binary files」と表現しているため,バイナリファイルと解釈した. ↩︎
-
ここでは,ひとつのピクセルを 24 bit (16,777,216 色)で表現したものを指す. ↩︎
-
0 のみで構成されるバイト. ↩︎
-
https://git.kernel.org/pub/scm/git/git.git/tree/xdiff-interface.c?id=HEAD#n187 の
buffer_is_binary関数を参照. ↩︎ -
file -b --mime-encodingでbinaryやus-asciiの部分だけ抽出することもできる. ↩︎ -
ホームページのカバーイラストは unDraw からダウンロードしたもの.寛大にも,無料かつ出典なしでの利用が許されている. ↩︎
-
1993 年当時の信頼区間だが,現在の人類の存続期間が約 20 万年であることのみを使って計算しているため,細かい値は重要ではない.詳細は Limits Seen On Human Existence - The New York Times が分かりやすい.Nature に投稿された元の論文は Gott, J. Implications of the Copernican principle for our future prospects. Nature 363, 315–319 (1993). https://doi.org/10.1038/363315a0 ↩︎
-
Tim Berners-Lee を参照. ↩︎
-
あなたが現在 31 歳なら,本稿を読んだのは全くの偶然とすると,あなたの推定余命も最長 1209 年となる. ↩︎